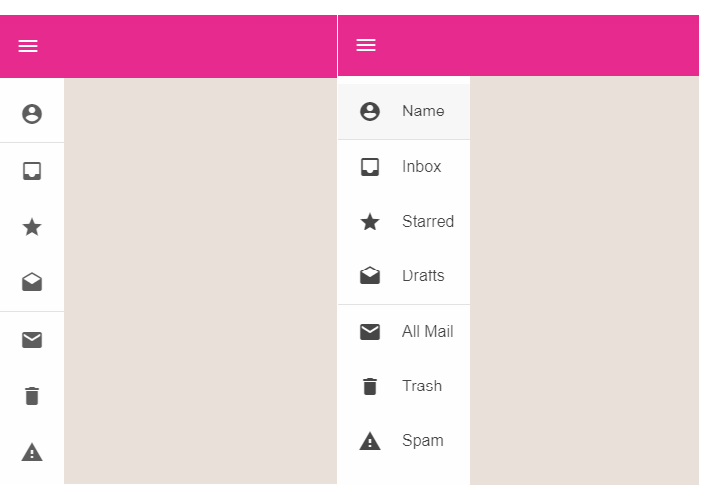
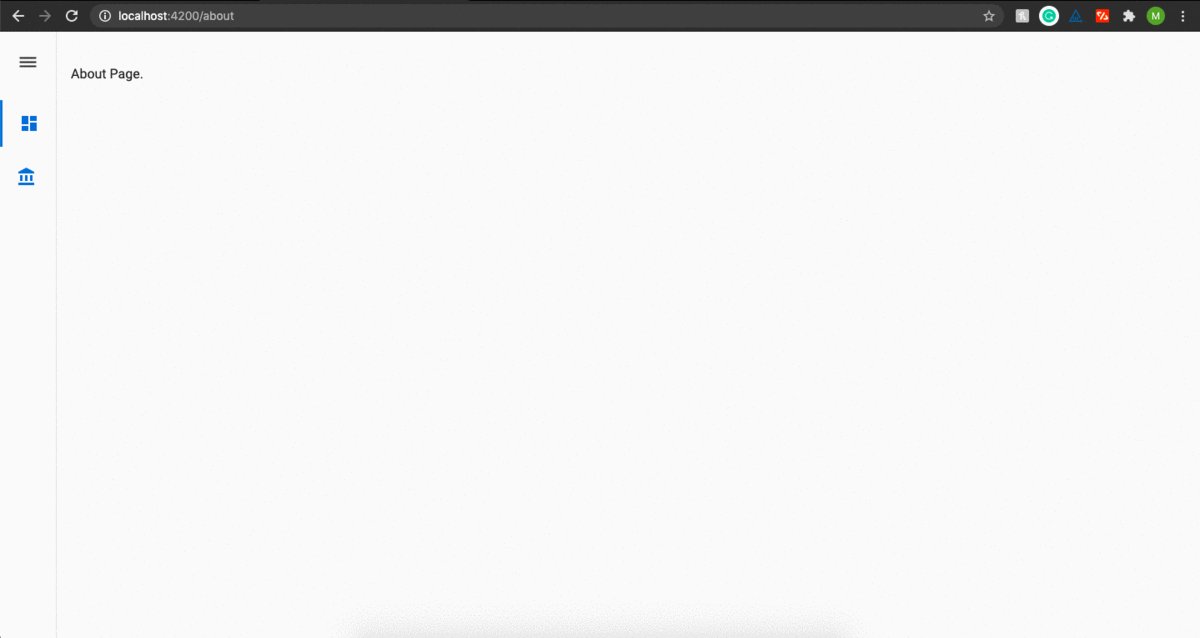
Please add in sidenav Navigation drawer a (Mini variant) · Issue #9640 · angular/components · GitHub

mat-drawer-inner-container with scrollbar shows different widths in Firefox and Chrome · Issue #15999 · angular/components · GitHub
Please add in sidenav Navigation drawer a (Mini variant) · Issue #9640 · angular/components · GitHub